Why is the chekboxInput appearance so simple…?
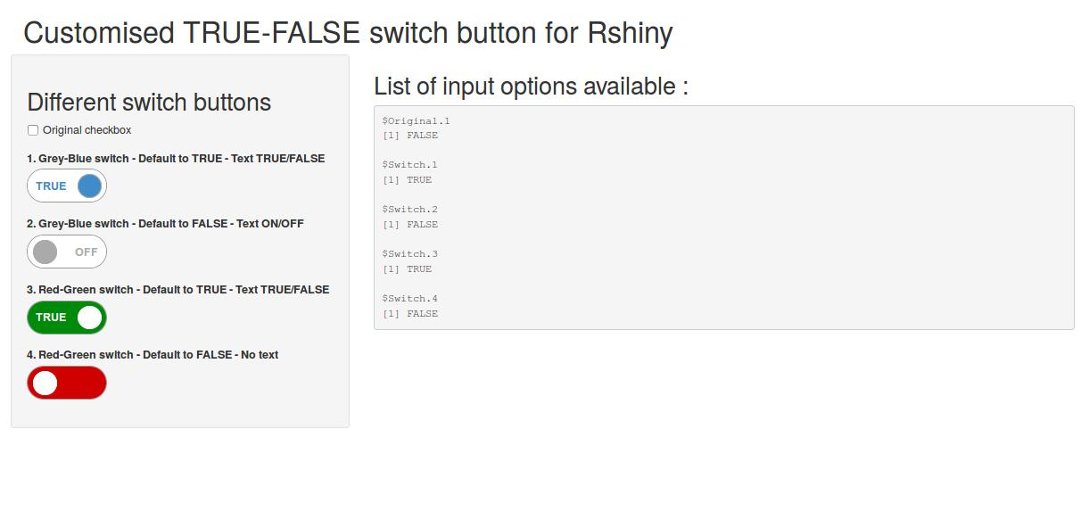
RShiny input controls have a nice design that allows to produce nice web interfaces in a very simple way, but the ‘checkboxInput()’ button is really boring compared to its friends…I was looking for a nice way to present a On/Off (or True/False) switch button in my shiny interfaces but I did not find any, at least not especially designed for Rshiny. Thankfully, there are many examples of switch button on the web, using pure CSS code or using a little javascript. I decided to take one in pure CSS and designed it so that it could be included in Rshiny with a few options.


Citation:
For attribution, please cite this work as:
Rochette Sébastien. (2016, Apr. 19). "A nice RShiny On/Off switch button". Retrieved from https://statnmap.com/2016-04-19-a-nice-rshiny-onoff-switch-button/.
BibTex citation:
@misc{Roche2016Anice,
author = {Rochette Sébastien},
title = {A nice RShiny On/Off switch button},
url = {https://statnmap.com/2016-04-19-a-nice-rshiny-onoff-switch-button/},
year = {2016}
}