I modified two Hugo themes to be able to share R code using blogdown. hugo-future-imperfect and hugo-statnmap-theme are multilingual themes allowing for code folding, syntax highlighting, list of related articles, citation card, SEO graph or contact form.
All options listed below are detailed in the Readme page of themes on Github. There are also listed with their configuration parameters in the config file of the “exampleSite” directory in the repository.
Hugo themes
hugo-future-imperfect
You can get my fork from here: https://github.com/statnmap/hugo-future-imperfect/
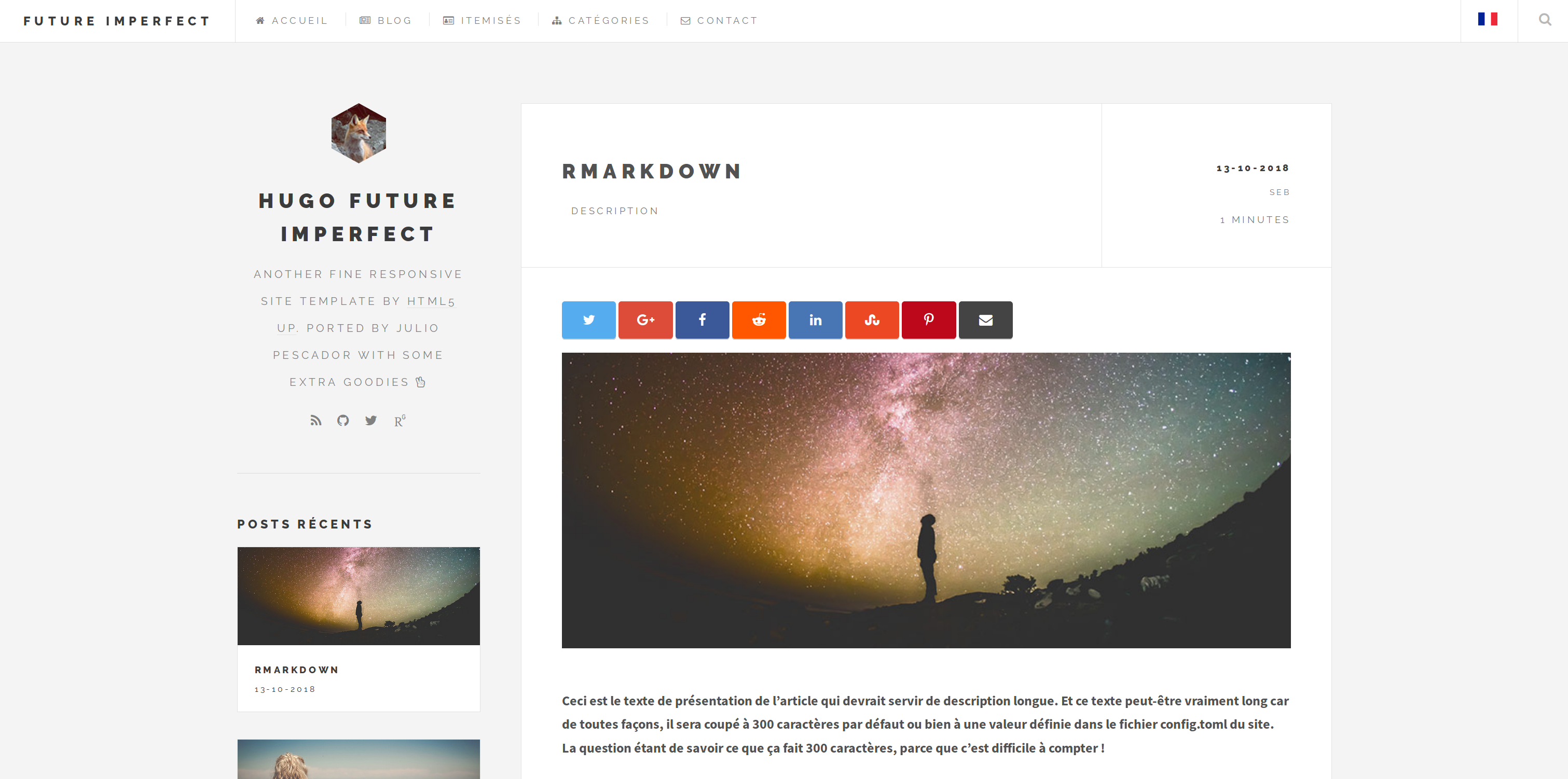
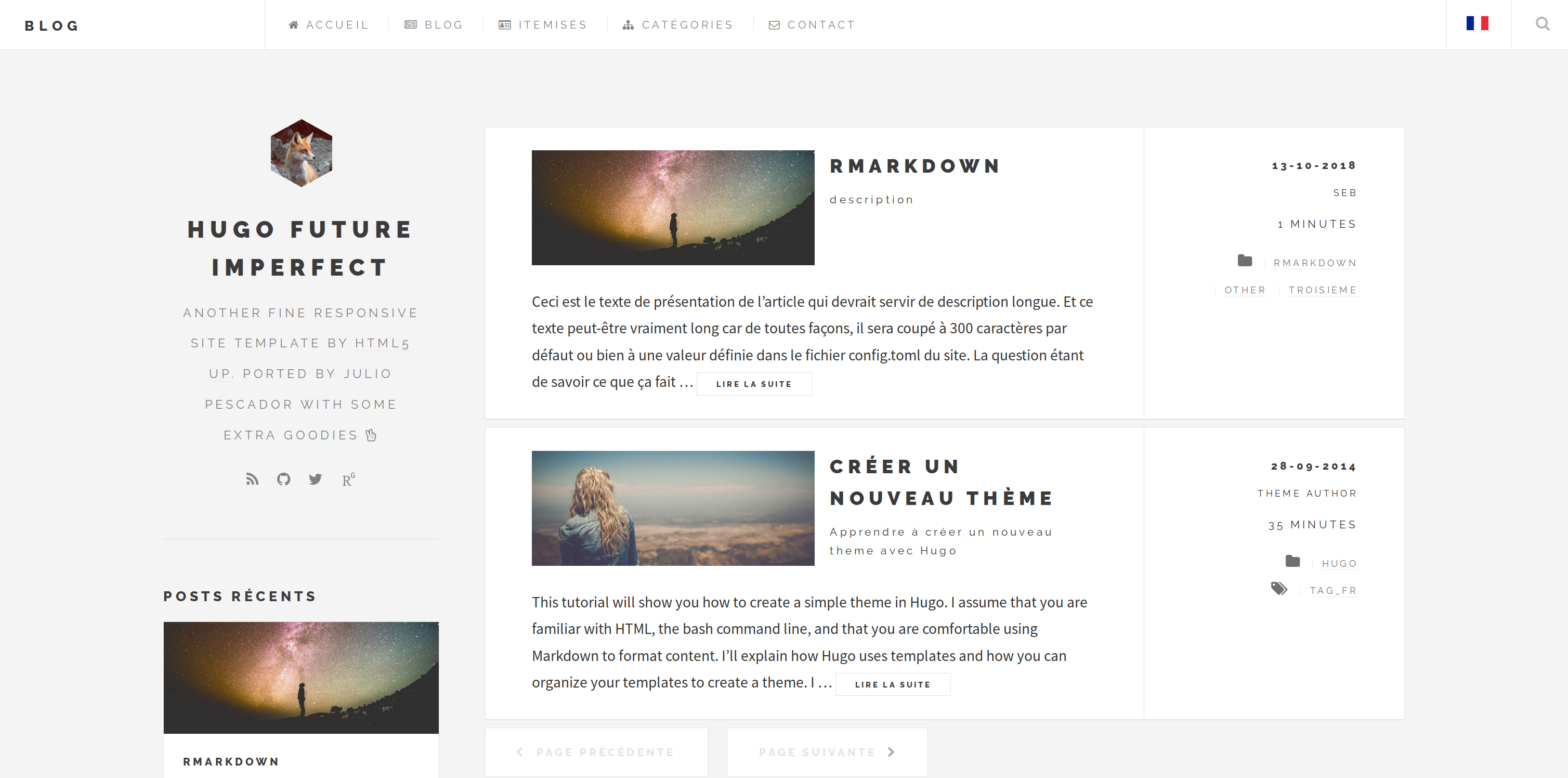
Future Imperfect is a responsive theme tailored for blogging. Hugo Future Imperfect is a port by Julio Pescador of HTML5 UP’s theme by the same name. In addition to the original features, there are more features that have been added for you to utilize by the project contributors
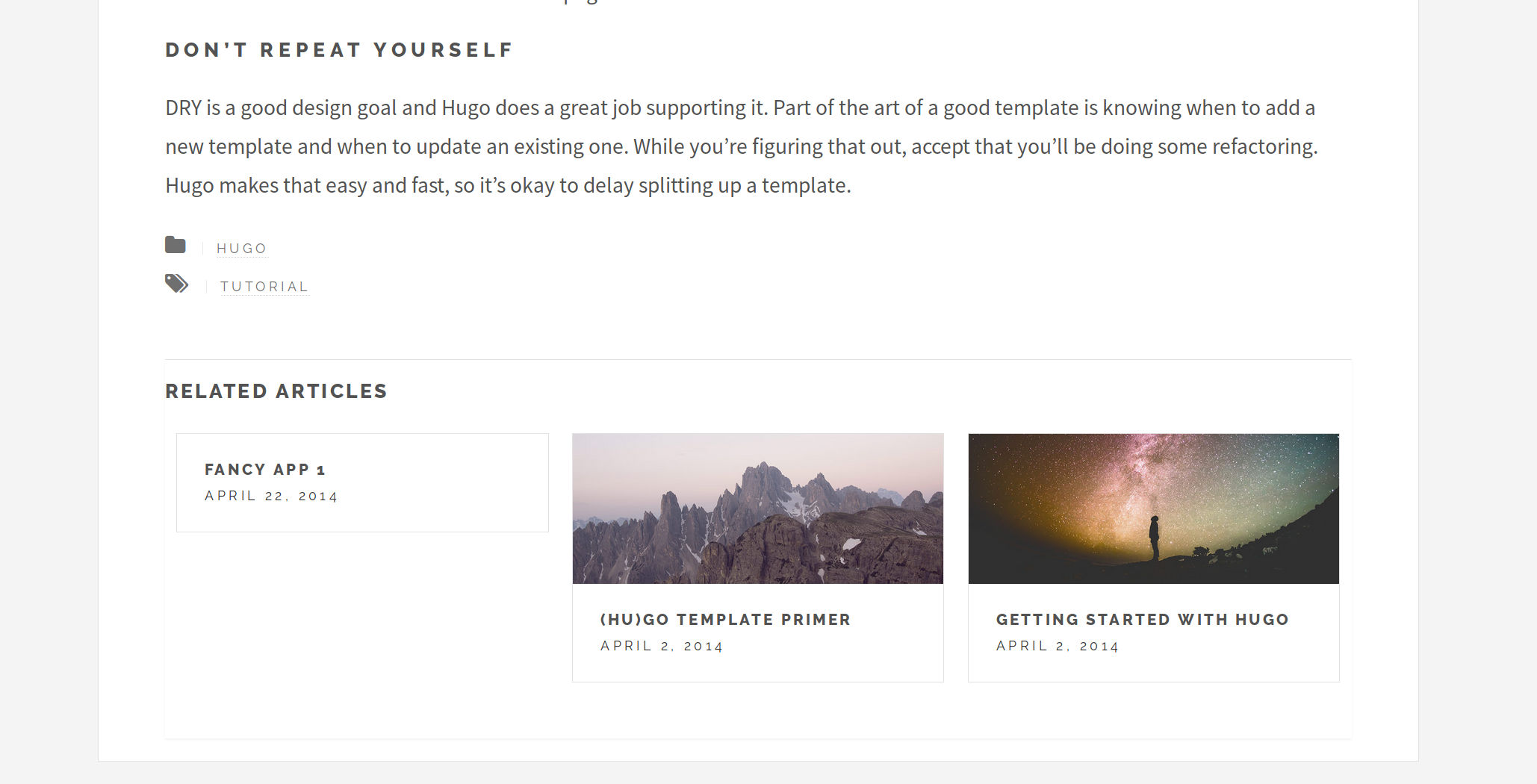
Features of this Hugo theme that I added in my fork are multilingual support and language switch, syntax highlighting and code folding for source code, how-to-cite card and related articles sections on bottom of articles, contact form, a shortened blog posts list and other seo parameters.

hugo-statnmap-theme
This is the theme of the present website.
You can get it from here: https://github.com/statnmap/hugo-statnmap-theme/
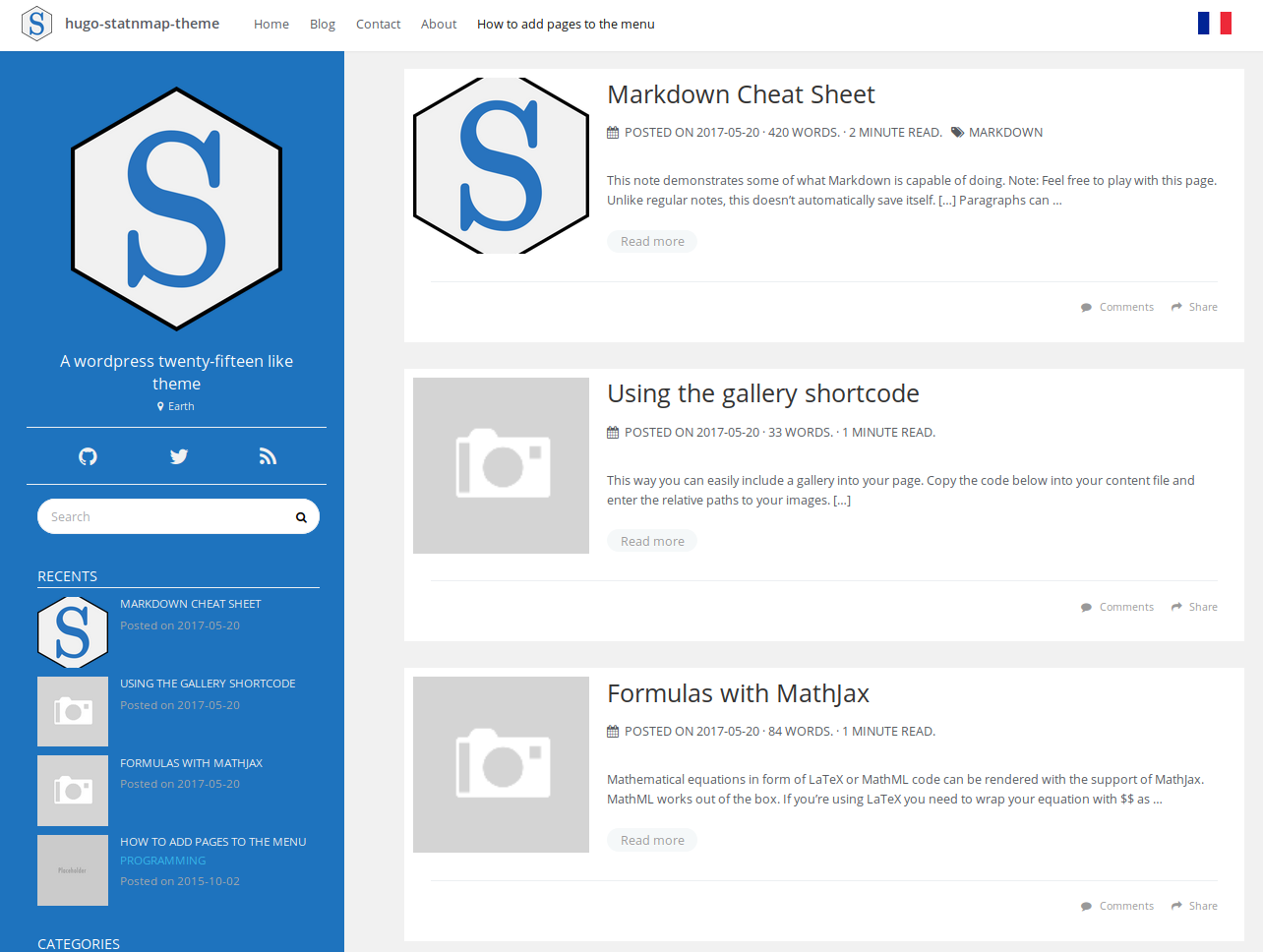
StatnMap theme is issued from hugo-icarus-theme by digitalcraftsman. It’s originally a port of the Icarus theme for Hexo made by Ruipeng Zhang. The theme has been revamped to look like wordpress twenty-fifteen theme. hugo-statnmap-theme is a responsive and customizable theme for bloggers and freelancers.
Noteworthy features of this Hugo theme are the integration of a comment-system powered by Disqus, multilingual support and language switch, syntax highlighting and code folding for source code, how-to-cite card and related articles sections on bottom of articles, contact form and optional widgets for the sidebar.

Multilingual
I use to build my text material in French and English as you may read in blog post on conditional rmarkdown outputs for multilingual and student/teacher versions.
If you don’t blog (only?) in English and you want to translate the theme into different language, take a look in the i18n folder and you’ll find a file en.toml. It contains all strings related to the theme. Copy this file, change the name so that it reflects the translation language (like fr.toml) and modify the strings needed.
Like on the present website, a language switcher will also be available with multilingual website activated. You can add png images of flags named ‘lang.png’ in ‘static/flags’ folder, for new languages other than English and French.
If you want to transform your theme in multilingual, you can have a look at the list of modifications added in branch “multilanguage” of future-imperfect theme and its pull request
Contact form
Since this contact form will be static, you can use <formspree.io> as proxy to send Emails. Each month, visitors can send you up to one thousand emails without incurring extra charges. As an example, you can have a look at the contact form of the present website and write me a kind word…
Mathematical equations
Mathematical equations in form of LaTeX or MathML code can be rendered with the support of MathJax. MathML works out of the box. If you’re using LaTeX you need to wrap your equation with $$. You can also print formulas inline. In this case wrap the formula only once with $. This can be disable in the config.toml file.
\[E = mc^2\]
Syntax highlighting
Syntax highlighting for code is allowed with highlight.js. This can be disabled in the config.toml. Version, additional languages, CDN and theme can also be modified.
x <- 1:10
y <- 2*x + b
lm1 <- lm(y ~ x, family = "Gaussian")
plot(lm1)Code folding
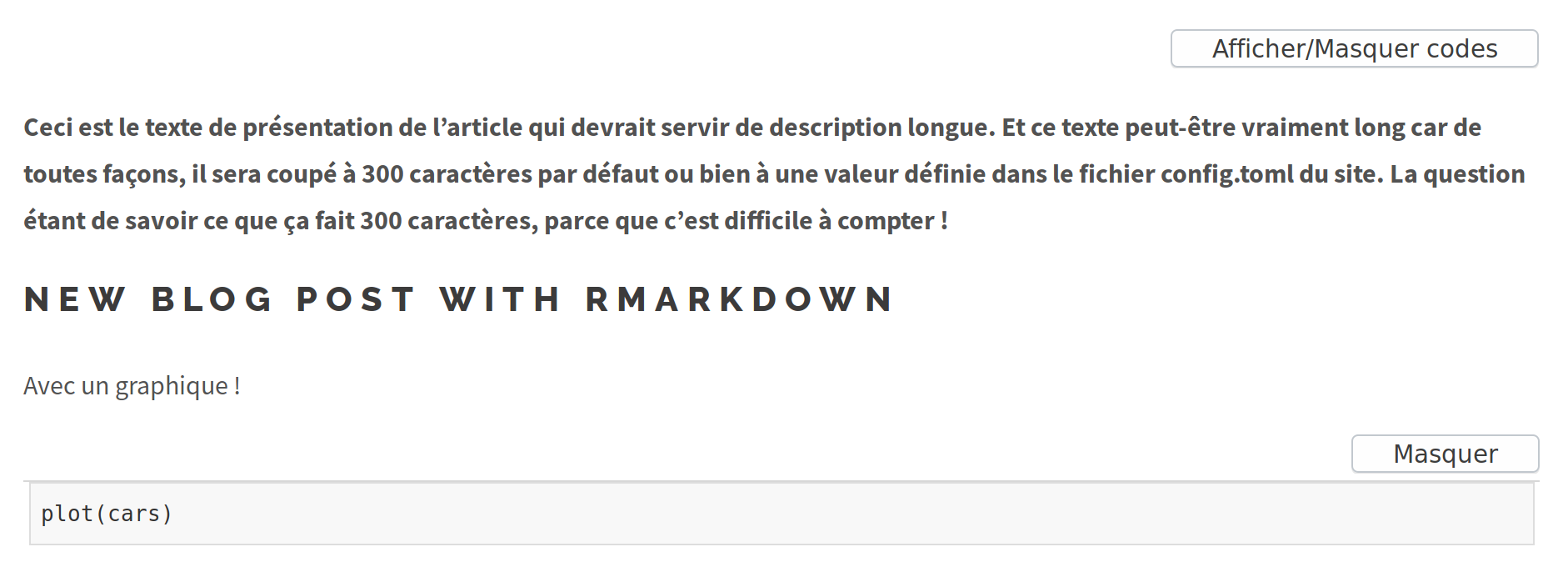
Code folding is enabled by default with disable_codefolding = false in parameters of the config file. It uses somes javascript libraries of bootstrap. Code folding (multilingual) buttons only appear when there is code in the document rendered from Rmd in blogdown. disable_codefolding can also be used in each article config header. Similarly, you can define if code blocks are shown or hidden by default using codefolding_show = "hide" in the config file or in each article config.
The list of <pre> blocks on which to apply code folding is defined in the config file: codeblocks = ["pre.sourceCode", "pre.r", "pre.python"]
The set of javascripts needed to allow code folding is presented in my previous post: Enable code folding in bookdown and blogdown.

If you want to reproduce this in your own Hugo theme, you can have a look at branch “code-folding” of future-imperfect theme and its first pull request and second one.
Citation
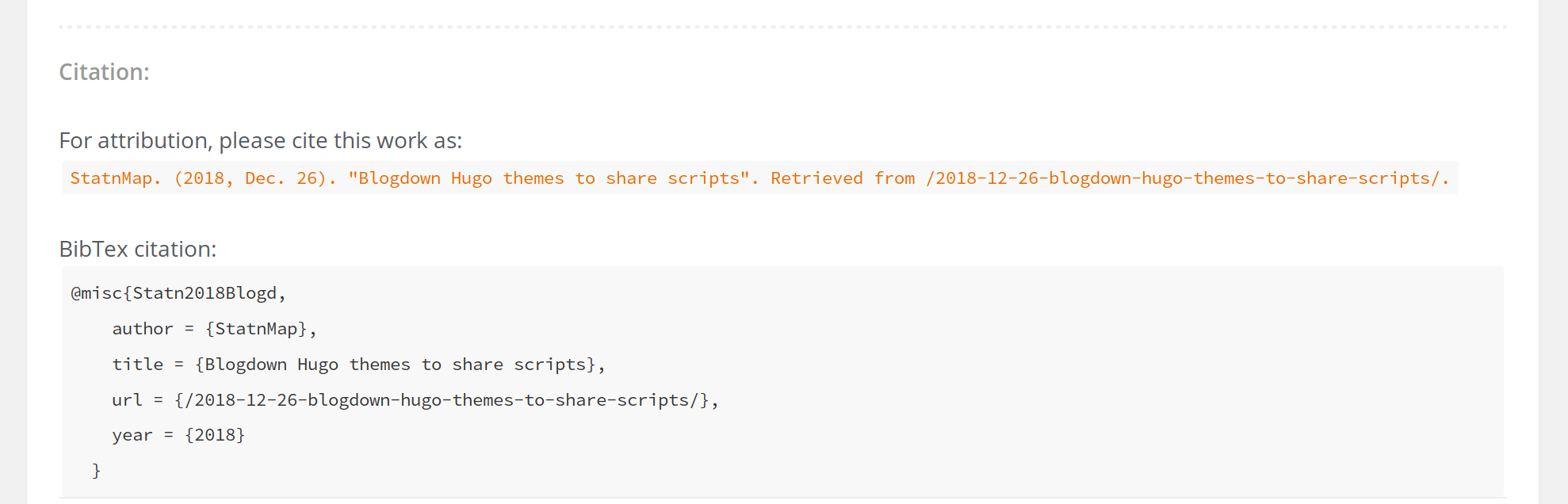
For my blog post on Spatial correlation between rasters, I was asked on how to cite this article in a scientific paper. Now, all my articles will have a citation field. Indeed, as for Rstudio Radix websites, a citation field can be added to every blog posts. Citation is enabled by default with disable_citation = false in parameters of the config file. It can also be enabled or disabled in each blog post with disable_citation in the post YAML / TOML. By default author is chosen from the author field in the article header but citation_author overrides this field if another writing is needed. citation_author can be specified globally in config file but also for each blog post.
Code is adapted from: Yihan Wu. (2018-12-21). “Blogdown - shortcode for radix-like Bibtex”. Retrieved from https://www.yihanwu.ca/post/blogdown-shortcode-generation-for-bibtex/.

If you want to reproduce this in your own Hugo theme, you can have a look at branch “citation” of StatnMap theme and its pull request
Shortened blog post list
A list of short descriptions of all your posts along with a small image increase the exploration of your website. These two themes show a list of last posts in the sidebar on large screens and a list of small descriptions as the blog post list (instead of complete articles) under the “blog” menu.

Website SEO
These themes also contain SEO elements. There were adapted and integrated thanks to the following guide: https://keithpblog.org/post/hugo-website-seo/
Re-use and participate
If you like these themes, feel free to use, share, and propose modification on Github:
Citation:
For attribution, please cite this work as:
Rochette S. (2018, Dec. 26). "Blogdown Hugo themes to share scripts". Retrieved from https://statnmap.com/2018-12-26-blogdown-hugo-themes-to-share-scripts/.
BibTex citation:
@misc{Roche2018Blogd,
author = {Rochette S},
title = {Blogdown Hugo themes to share scripts},
url = {https://statnmap.com/2018-12-26-blogdown-hugo-themes-to-share-scripts/},
year = {2018}
}