J’ai modifié deux thèmes Hugo pour pouvoir partager du code R en utilisant Blogdown. hugo-future-imperfect et hugo-statnmap-theme sont des thèmes multilingues permettant le code-folding, la coloration syntaxique, une liste d’articles associés, les citations, les graph SEO ou un formulaire de contact.
Toutes les options listées ci-dessous sont détaillées dans le README des thèmes sur Github. Elles sont aussi listées avec leurs paramètres de configuration dans le fichier config du répertoire “exampleSite” du dépôt git.
Thèmes Hugo
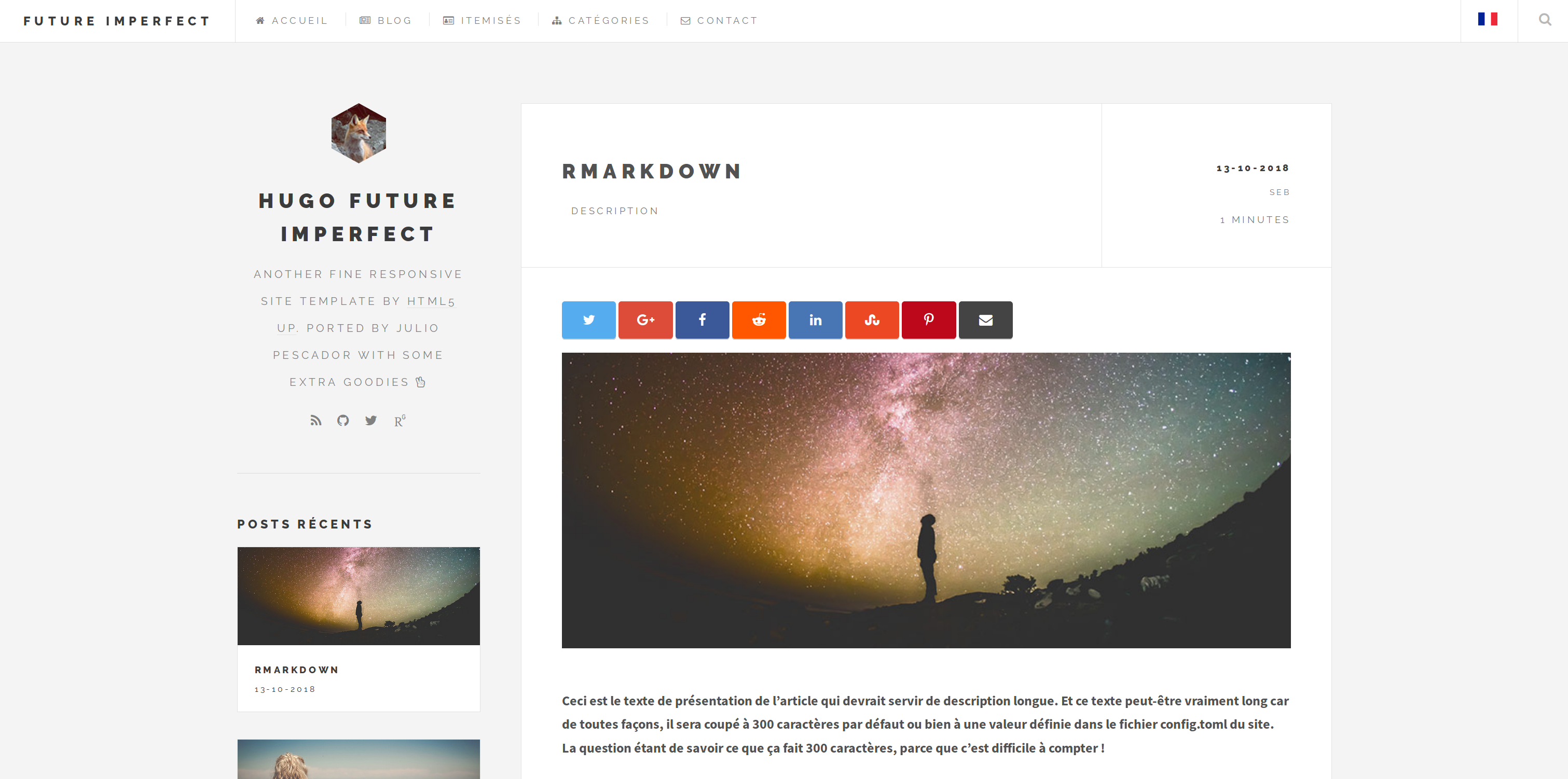
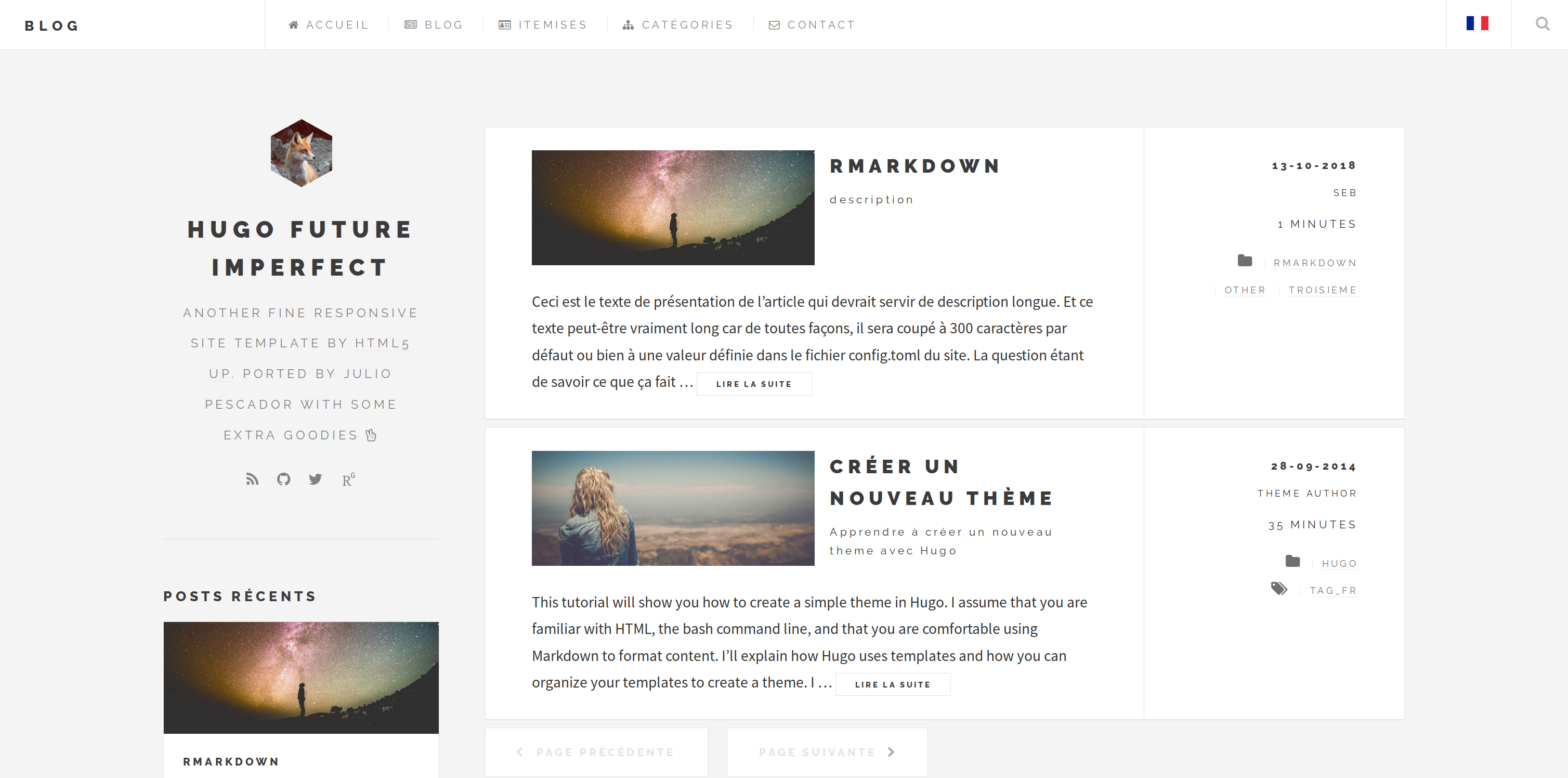
hugo-future-imperfect
Vous pouvez récupérer mon fork ici : https://github.com/statnmap/hugo-future-imperfect/
Future Imperfect est un thème réactif adapté aux blogs. Hugo Future Imperfect est un portage par Julio Pescador du thème de HTML5 UP du même nom. En plus des fonctionnalités d’origine, d’autres ont été ajoutées par les différents contributeurs du projet
Les options que j’ai ajoutées dans mon fork sont notamment le support du multilingue avec son sélecteur de langue, la coloration syntaxique et le pliage de code pour le code source, une partie pour montrer comment citer un article et une liste d’articles similaires en bas des articles, un formulaire de contact, une page réduite pour lister les posts de blog et d’autres paramètres seo.

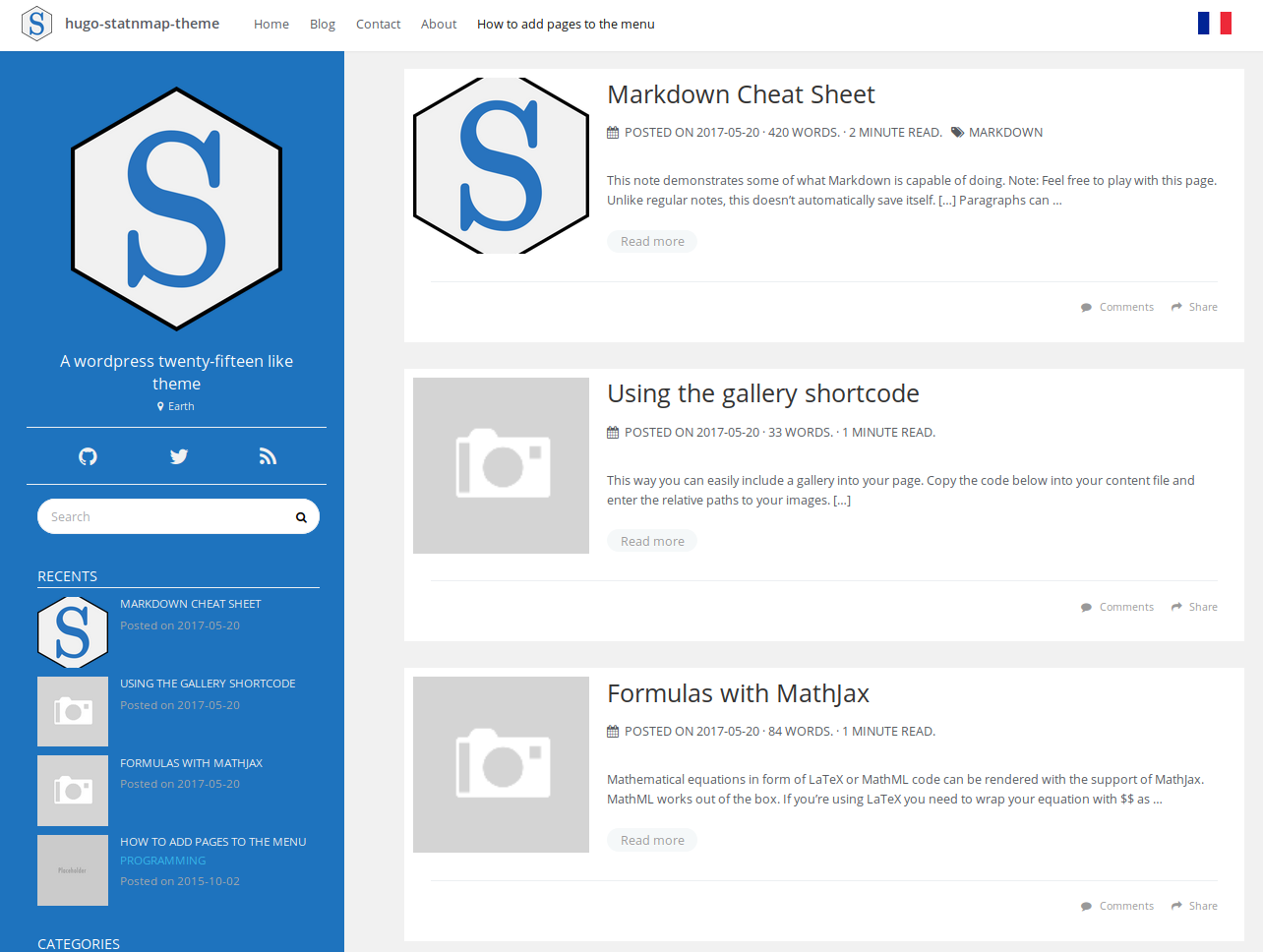
hugo-statnmap-theme
C’est le thème du site actuel.
Vous pouvez le récupérer ici : https://github.com/statnmap/hugo-statnmap-theme/
Le thème StatnMap est issu de hugo-icarus-theme de digitalcraftsman. C’est à l’origine un portage du thème Icarus pour Hexo fait par Ruipeng Zhang. Je l’ai modifié pour qu’il ressemble au thème wordpress twenty-fifteen. hugo-statnmap-theme est un thème réactif et personnalisable pour les blogueurs et freelances.
Ce thème Hugo se distingue par l’intégration d’un système de commentaires alimenté par Disqus, le support multilingue et son sélecteur de langue, la coloration syntaxique et le pliage de code pour le code source, une section indiquant comment citer l’article et une liste d’articles similaires au bas des articles, un formulaire de contact et des widgets en option pour la barre latérale.

Multilingue
J’ai l’habitude de créer mes supports écrits en français et en anglais comme vous pouvez le lire dans mon billet de blog sur les rapports conditionnels avec rmarkdown permettant les versions multilingues ou étudiants/enseignants.
Si vous ne bloguez pas (seulement ?) en anglais et que vous voulez traduire le thème dans une autre langue, jetez un oeil dans le dossier i18n et vous trouverez un fichier en.toml. Il contient tous les mots et phrases liées au thème. Copiez ce fichier, changez le nom pour qu’il reflète la langue de traduction (comme fr.toml) et modifiez les mots nécessaires.
Comme sur ce site web, un sélecteur de langue est également disponible avec le site web activé en mode multilingue. Vous pouvez ajouter des images png des drapeaux nommés ‘lang.png’ dans le dossier ‘static/flags’, pour les nouvelles langues autres que l’anglais et le français.
Si vous voulez transformer votre propre thème Hugo en thème multilingue, vous pouvez regarder les modifications que j’ai apportées sur la branche “multilanguage” du thème future-imperfect et sa pull request
Formulaire de contact
Comme ce formulaire sera statique, vous pouvez utiliser <formspree.io> comme proxy pour envoyer des E-mails. Chaque mois, les visiteurs peuvent vous envoyer jusqu’à un millier de courriels sans frais supplémentaires. À titre d’exemple, vous pouvez consulter le formulaire de contact du présent site et m’écrire u petit mot !
Équations mathématiques
Les équations mathématiques sous forme de code LaTeX ou MathML peuvent être rendues avec MathJax. MathML fonctionne de manière standard. Si vous utilisez LaTeX, vous devez englober votre équation avec $$. Vous pouvez également écrire des formules dans une ligne de texte. Dans ce cas, mettez la formule entre deux “$”. Cette option peut être désactivée dans le fichier config.toml.
\[E = mc^2\]
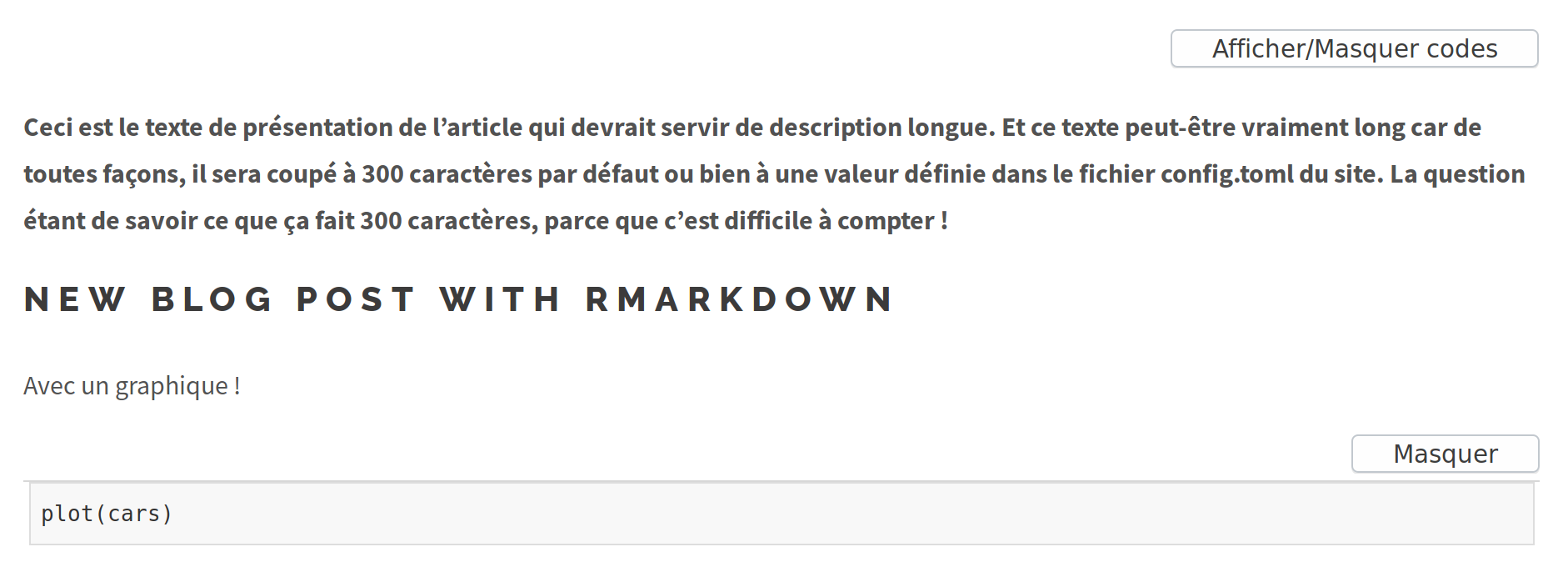
Coloration syntaxique
La coloration syntaxique est permise par highlight.js. Elle peut être désactivée dans le fichier config.toml. La version, les langages supplémentaires, le CDN et le thème peuvent aussi être modifiés.
x <- 1:10
y <- 2*x + b
lm1 <- lm(y ~ x, family = "Gaussian")
plot(lm1)Pliage de code
Le pliage de code est activé par défaut avec disable_codefolding = false dans les paramètres du fichier config. Il utilise certaines bibliothèques javascript de bootstrap. Les boutons de pliage de code (multilingue) n’apparaissent que lorsqu’il y a du code dans le document rendu à partir de Rmd en blogdown. disable_codefolding peut également être utilisé dans chaque en-tête de configuration d’article. De même, vous pouvez définir si les blocs de code sont affichés ou masqués par défaut en utilisant codefolding_show = "hide" dans le fichier de configuration ou dans chaque en-tête d’article.
La liste des blocs <pre> sur lesquels appliquer le pliage de code est définie dans le fichier config : codeblocks = ["pre.sourceCode", "pre.r", "pre.python"].
L’ensemble des javascripts nécessaires pour permettre le pliage du code est présenté dans mon billet précédent : Activer le pliage de code dans le bookdown et le blogdown.

Si vous voulez reproduire ces modifs dans votre propre thème Hugo, vous pouvez regarder les modifications que j’ai apportées sur la branche “code-folding” du thème future-imperfect et ses première pull request et seconde.
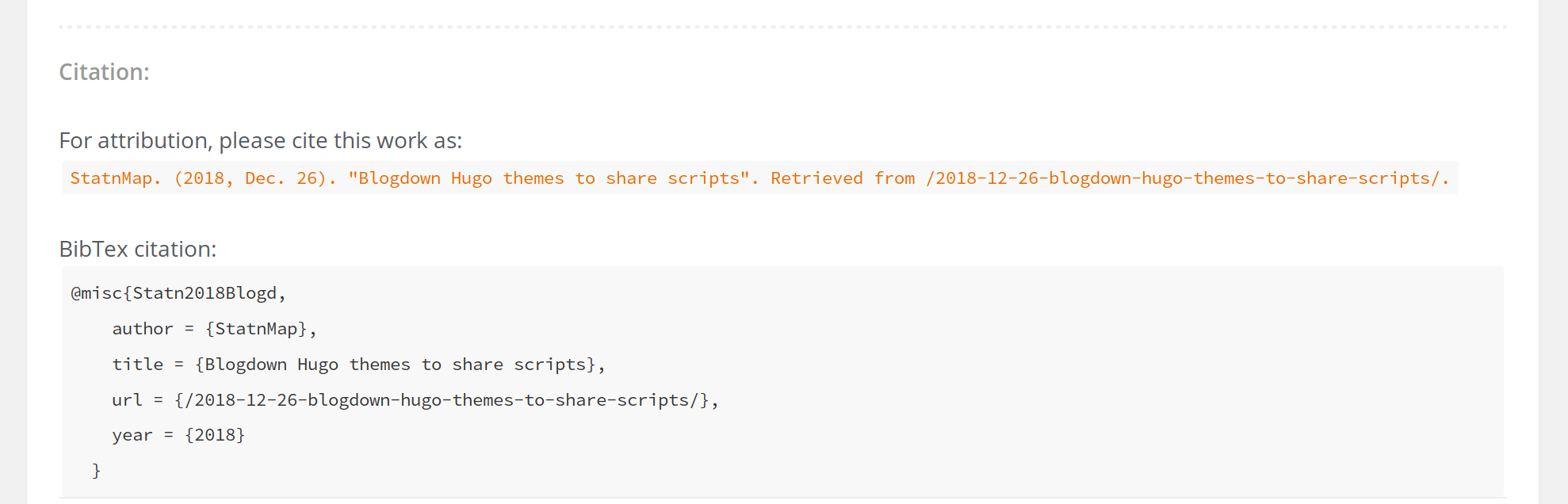
Citation
Pour mon billet de blog sur la Corrélation spatiale entre rasters, on m’a demandé comment citer cet article dans un article scientifique. Maintenant, tous mes articles auront un champ de citation. Comme pour les sites Web de Radix de Rstudio, une section citation peut être ajoutée à chaque article de blog. La citation est activée par défaut avec disable_citation = false dans les paramètres du fichier config. Il peut aussi être activé ou désactivé dans chaque billet de blog avec disable_citation dans le YAML / TOML. Par défaut, l’auteur choisi est celui du champ ‘auteur’ dans l’en-tête de l’article mais citation_author remplace ce champ si une autre écriture est nécessaire. citation_author peut être défini pour tous les articles dans le fichier de config ou localement pour chaque article de blog.
Le code est adapté de : Yihan Wu. (2018-12-21). “Blogdown - code abrégé pour Bibtex radix-like”. Consulté à l’adresse https://www.yihanwu.ca/post/blogdown-shortcode-generation-for-bibtex/.

Si vous voulez reproduire ces modifs dans votre propre thème Hugo, vous pouvez regarder les modifications que j’ai apportées sur la branche citation du thème StatnMap et sa pull request
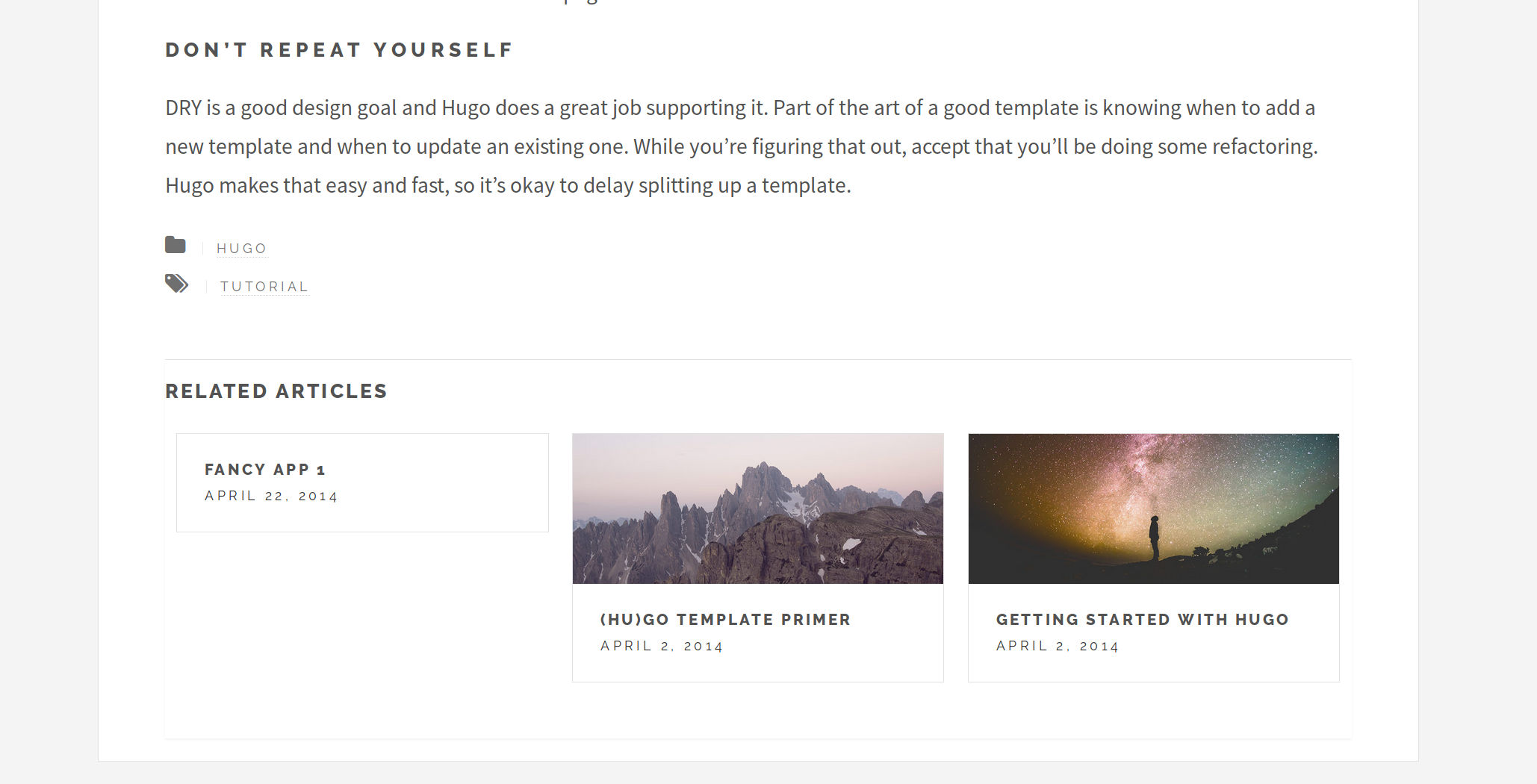
Articles similaires
Pour mieux partager votre travail, vous pouvez afficher une liste d’articles similaires qui pourraient intéresser votre public. Pour cela, vous pouvez définir les paramètres des articles similaires dans le fichier config. Voir la page https://gohugo.io/content-management/related/ pour plus d’informations.

Si vous voulez reproduire ces modifs dans votre propre thème Hugo, vous pouvez regarder les modifications que j’ai apportées sur la pull request du thème future-imperfect.
Liste d’articles réduits
Une liste de courtes descriptions de tous vos articles ainsi qu’une petite image augmentent la possibilité d’exploration de votre site web. Ces deux thèmes ont une liste des derniers articles dans la barre latérale sur les grands écrans et une liste avec de petites descriptions pour la liste des billets du blog (au lieu des articles complets) dans le menu “blog”.

SEO
Ces thèmes contiennent les éléments SEO. Il ont été adaptés et intégrés suite à la lecture de ce guide : https://keithpblog.org/post/hugo-website-seo/
Ré-utiliser et participer
Si ces thèmes vous plaisent, n’hésitez pas à les utiliser, les partager, et proposer vos modifications sur github:
Citation :
Merci de citer ce travail avec :
Rochette S. (2018, déc.. 26). "Thèmes Blogdown Hugo pour partager des scripts". Retrieved from https://statnmap.com/fr/2018-12-26-themes-blogdown-hugo-pour-partager-des-scripts/.
Citation BibTex :
@misc{Roche2018Thème,
author = {Rochette S},
title = {Thèmes Blogdown Hugo pour partager des scripts},
url = {https://statnmap.com/fr/2018-12-26-themes-blogdown-hugo-pour-partager-des-scripts/},
year = {2018}
}